さくらVPSで使用するサーバ証明書をJPRSで更新してみる
証明書の有効期限が近づいてきたので
さくらInternetよりサーバ証明書の更新の案内があった。
RapidSSLで購入して以来、発行側の都合で何度か延命していたのだが、それから2年もたっているのか。

現在利用しているのはRapidSSLのサーバ証明書だが、さくらインターネット的には同等の証明レベルで低額なJPRSの証明書を勧奨している様子。 というわけで、JPRSでサーバ証明書を発行してみた時のメモ。
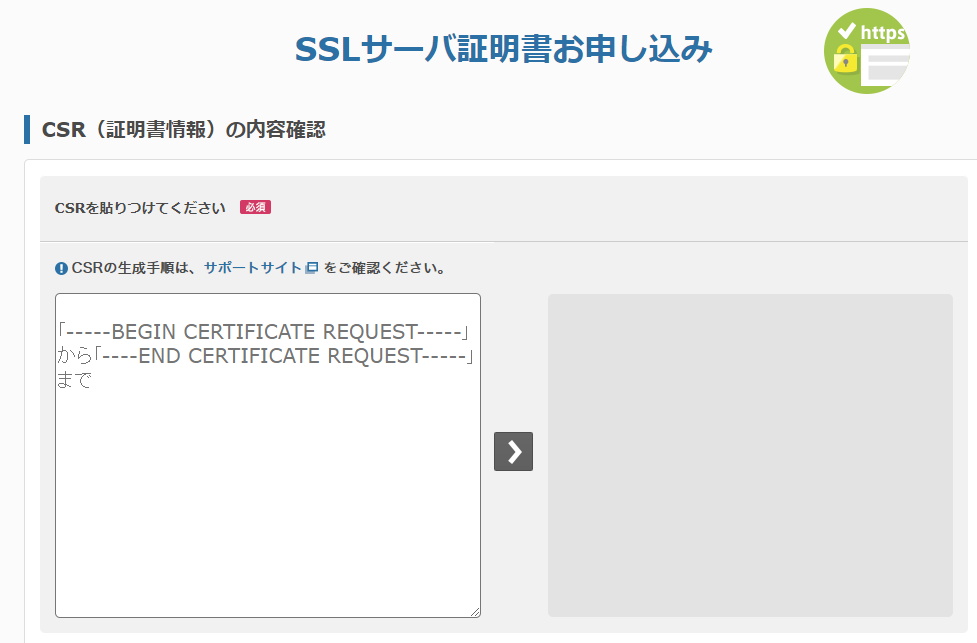
さくらInternetのページからJPRSの証明書の申し込みをすると、いきなりCSR求められるので先にCSRを作成しておく。 CSRの他にも、openSSLやDNS設定、Webサーバも必要。
鍵ペアの作成
JPRSからリリースされている手順通りに実施する。opensslコマンドが必要。
$ umask
0022
$ umask 77
$ openssl genrsa -aes256 2048 > server.key
Generating RSA private key, 2048 bit long modulus
.....................................+++
..............................+++
e is 65537 (0x10001)
Enter pass phrase:
Verifying - Enter pass phrase:
$ umask 0022
パスフレーズを入力した場合は、利用時にパスワードの入力が求められるので注意。 (Webサーバ起動時など。)
CSRの作成
JPRSの手順では以下が指定されている。
- Country Name はJP
- Organization NameはJapan Registry Services Co., Ltd.を指定する
- Email Address は指定しない
- Challenge password は指定しない
いくつか記入することで、証明書発行用のcsrファイルが作成される。
$openssl req -new -key servername.key -out server.csr -sha256
Enter pass phrase for servername.key:
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
Country Name (2 letter code) [XX]:JP
State or Province Name (full name) []:Tokyo
Locality Name (eg, city) [Default City]:Shinjuku-ku
Organization Name (eg, company) [Default Company Ltd]:Japan Registry Services Co., Ltd.
Organizational Unit Name (eg, section) []:
Common Name (eg, your name or your server's hostname) []:moooi.jp
Email Address []:
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
CSR内容の表示
作成したCSRを表示して---BEGINから---ENDまでをコピーする。
$cat server.csr
-----BEGIN CERTIFICATE REQUEST-----
MIICtzCCAZ8CAQAwcjELMAkGA1UEBhMCSlAxDjAMBgNVBAgMBVRva3lvMRQwEgYD
VQQHDAtTaGluanVrdS1rdTEqMCgGA1UECgwhSmFwYW4gUmVnaXN0cnkgU2Vydmlj
ZXMgQ28uLCBMdGQuMREwDwYDVQQDDAhtb29vaS5qcDCCASIwDQYJKoZIhvcNAQEB
BQADggEPADCCAQoCggEBAKdbKvXskriPus3Hc2s286ZVPKTrLogo8ftlOZ1ztaQ0
(一部省略)
eiTpzQnJlg8ERo9mmdB1LIFz1bxUGNuuVqXYpw0w5/6lQUbAunvzRVbCIqH2wwDO
FtX9H2Xl4Pb+g6G+8uv3sKTqqjTjQ57LPMumr7NcPGrpfQiJz2MgY6+L/k7rfb6f
spso62DhUgECuoLPZtZa6COxitvyoyIwKORP
-----END CERTIFICATE REQUEST-----

CAAレコードの修正
SSLサーバ証明書を第三者が勝手に発行することを防止する仕組みです。 認証局(CA)はSSLサーバ証明書を発行する際にDNSを確認し、 ドメイン所有者がその認証局にSSLサーバ証明書の発行を許可しているかどうかをチェックします。
DNSサーバのCAAが適切でないと(例えば別の発行会社のドメインのみ許可されている等)キャンセルになるようなので、CAA自体を外しておくか以下のように設定しておく。

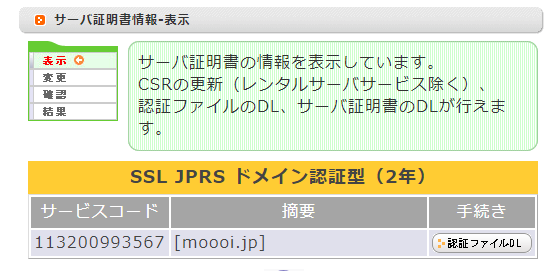
認証ファイルのアップロード
CSRアップロード、申し込みをしてから30分後くらいで、「SSLサーバ証明書 認証ファイルのアップロードのお願い」というタイトルのメールが届く。

さくらの管理画面から認証ファイルをダウンロード後、Webサーバに外部からアクセスできるように配置する。
/document root/.well-known/pki-validation/認証ファイル
JPRSのcrawlerが認証ファイルを正しく取得できているか、webサーバのアクセスログなどで確認しておく。下記のように200になっていればOK。 何らかのエラーで取得できない(404とか403とか)場合は、取得できるまで10分おきくらいにリトライしてくれるようだ。
$ grep pki-validation /var/log/nginx/access.log
203.208.23.40 - "GET /.well-known/pki-validation/xxxxxxd8d95411f3adc737cd5a.txt HTTP/1.1" 200 32 "-" "JPRS_CA (web file authentication crawler)"
証明書のダウンロード
認証ファイルを確認後、30分程度で発行が完了した旨のメールが届く。さくらの管理画面から証明書をダウンロード。

中間証明書もあわせてダウンロードしておく。
Webサーバ毎に中間証明書の指定方法は異なるが、nginxの場合はサーバ証明書に中間証明書を下記のように連結させたものを、サーバ証明書として利用する。
-----BEGIN CERTIFICATE-----
MIIGyjCCBbKgAwIBAgIQST4lUCqGmZg78yDI890AYjANBgkqhkiG9w0BAQsFADBp
MQswCQYDVQQGEwJKUDEqMCgGA1UEChMhSmFwYW4gUmVnaXN0cnkgU2VydmljZXMg
(サーバの証明書)
9+rDu6sUYgJ8j8SBnlKpwGQqGTsVTXFrGNj9xLI7qp5iZ2xSQOFuRGGLsKc85ag0
/qoWqMCx69X9rub8SFDflKc2teg6980uDUgfA0toKly6nuJ0/xnj5wz7f3SB1Dmn
hiTJsx7Zagn8GjmbxJU=
-----END CERTIFICATE-----
-----BEGIN CERTIFICATE-----
MIIFADCCA+igAwIBAgIQIrmxXe/dFYgE618njIJQIDANBgkqhkiG9w0BAQsFADBd
MQswCQYDVQQGEwJKUDElMCMGA1UEChMcU0VDT00gVHJ1c3QgU3lzdGVtcyBDTy4s
TFRELjEnMCUGA1UECxMeU2VjdXJpdHkgQ29tbXVuaWNhdGlvbiBSb290Q0EyMB4X
(中間証明書)
L967KO0wxbjVRotLETHQhwV0CAy2StZbwZJWEBRYQYfbv65S04kFRwqeiBy7tIYp
ME/nKr6Tfw6LqpmzqMeBJXgGonwLO1H1MqYKwwVLvk5BkcEN
-----END CERTIFICATE-----
上記でつくったサーバ証明書、CSR作成の時に作成した鍵ペアをssl.conf等のnginxの設定で指定して完了。
まとめ
- JPRS安くていいんじゃないっすかね
- CAAの設定忘れるな
ファイル等のやりとりが、さくらの管理画面から実施する以外はメールやファイル認証する他と変わらない。レンタルサーバだともっと簡単に更新できそう。
Amazon FireTVで画面が表示されない場合、リモコン単体で初期化をする
クラッシュして初期化できない
再起動、電源ON/OFFは何度も実施済み。 初期化しようにも、初期化のメニューに入るまでにクラッシュするAmazonFireTVの復旧方法
基本的なトラブルシューティングは大体実施してみたが、
- メニューの一部は表示される
- ホーム画面および設定画面が表示されない
- 表示されていた画面も操作や時間によって表示がブラックアウトになる
HMDIケーブルや入力端子がらみのトラブルではなさそう。何かが原因でクラッシュしている模様。
上記をやってみたが、これで解決しないようであれば初期化しか無いようだが、初期化をするための「設定」画面が表示されないので困ったものだ。
リモコン経由で直接初期化が可能ということを、サポートのチャットで教えてもらい初期化→アカウントの再設定→復旧。
リモコンからAmazon FireTVの初期化
これ大事
- リモコンの右+戻るボタンを20秒ほど長押し
サポートページでは見つからなかった。
サーバ証明書再発行
最近、再発行処理したばっかりの気もするが、また再発行が必要とのこと。
----------------------------------------------------------------------
本メールは、デジサート社(旧シマンテック社・ジオトラスト社)発行のSSL
証明書をご利用いただき、再発行対象の証明書をお持ちの方へお送りして
おります。
お客様による【手続きが必要】なご案内となりますので、必ずご確認ください。
----------------------------------------------------------------------
平素よりさくらインターネットに格別のご愛顧を賜り、
誠にありがとうございます。
さて、以前弊社にてご購入いただきましたコモンネームのSSL証明書について、
発行元より下記ブラウザにて証明書の警告が表示され、
サイトの閲覧に支障をきたす恐れがある旨、
連絡がございましたため再発行手続きをお願いしたくご案内申し上げます。
平日は作業する元気ないので、本日実施。 今回は、期間の更新もないかわりCSR再作成しなくてもよいらしいのでサクッと完了。 証明書ダウンロード後は、中間CA証明書インストールしてnginxをリスタート。 SSL TESTもやって問題なかったので、多分大丈夫だろう。
アニメーションフローティングペンが届いた

Kickstarterのプロジェクトのアニメーションフローティングペンが昨日届いた。
https://www.kickstarter.com/projects/1547147308/animation-floating-pen?lang=ja
ESKESENというフローティングペンで有名なメーカーなので、互換リフィルによる換装の情報もあるかと思ったのだが、ネット上には有益な情報は見つからず。

分解して元のリフィルの長さと径から類推するにISO D1(≒Zebra 4C)がベースのよう。(むしろ太めなので、4Cのほうがジャストかもしれない)
D1はかなりメジャーなリフィルの規格のため、自分好みのリフィルを選んで使うことができそう。
ただしスプリングを固定するツメが、このフローティングペンの機構上リフィルに必要なため、多少の加工が必要となる。
手元にあったD1互換のアクロインキのリフィルBRFS-10EF-Bを使い、セロテープで10回ほど巻いてみた。巻く位置は、純正のリフィルのペン先に近いほうとあわせる。

下が純正のリフィル、上がD1のリフィルにセロテープを巻いただけのものだ。スプリングが固定されるのを確認した後は、元通りに組み立てるだけである。
ペンのぐらつきもないし、(多分)強度も問題ないと思われる。
ただ分解にはフローティング部分と軸部分を力任せに引っ張て外す必要がある。なかなか腕力と度胸がいる作業なので、勢いあまって壊さないよう注意が必要。
パラパラ漫画をスリットアニメーションの素材にするプログラムを作ったことがあったので、非常に懐かしい気持ちになった。
nginx 1.13.8 Release
1.13.8リリース。1ヶ月くらい様子を見てからあげる予定。
Changes with nginx 1.13.8 26 Dec 2017
*) Feature: now nginx automatically preserves the CAP_NET_RAW capability
in worker processes when using the "transparent" parameter of the
"proxy_bind", "fastcgi_bind", "memcached_bind", "scgi_bind", and
"uwsgi_bind" directives.
*) Feature: improved CPU cache line size detection.
Thanks to Debayan Ghosh.
*) Feature: new directives in vim syntax highlighting scripts.
Thanks to Gena Makhomed.
*) Bugfix: binary upgrade refused to work if nginx was re-parented to a
process with PID different from 1 after its parent process has
finished.
*) Bugfix: the ngx_http_autoindex_module incorrectly handled requests
with bodies.
*) Bugfix: in the "proxy_limit_rate" directive when used with the
"keepalive" directive.
*) Bugfix: some parts of a response might be buffered when using
"proxy_buffering off" if the client connection used SSL.
Thanks to Patryk Lesiewicz.
*) Bugfix: in the "proxy_cache_background_update" directive.
*) Bugfix: it was not possible to start a parameter with a variable in
the "${name}" form with the name in curly brackets without enclosing
the parameter into single or double quotes.
HTTP/2対応した筈なのにHTTP1.1になってしまう件
自宅の端末で、せっかく設定したHTTP/2が有効にならない。いろいろ検索すると、下記の情報にたどりついた。
対応しているはずなのに、なぜかHTTP/2で通信できない原因
ESETのファミリーセキュリティ等、いわゆるウィルス対策ソフトが原因の模様。
ウチでも使っているよ、ソレー!
Twitter等の大手サイトだと問題なくHTTP2になっているので、端末側原因というよりサーバ側の設定と思っていたが…。
一部のSSLサイト(「https://」で始まるWebページ)が表示できない

フィルタリングモードを対話モードにする事で、ブロック対象となった場合は許可するか聞いてくるようで、必要に応じて許可してほしいとのアナウンス。
ブロックではなくHTTP/2が無効化されているだけだったので、特にポップアップ等もあがることなく、対話モードにすることでHTTP/2が有効になった。

心当たりはないが、ここのサイトと同じRapidSSLの証明書がブロックされていたので、これが怪しい。証明書の発行元でブロックされるのか、それとも別の原因でブロックされたので同じ証明書の発行元も同じくブロックされたのか。

nginxでsslの設定評価をA+にするメモ
間違った中間CA証明書をバンドルして運用していた事に気づいたので、その修正とともにNginxのHTTPS設定について見直した。HTTPS運用する上で事前に実施していたのは、下記くらいか。
- RapidSSLで外部認証局の証明書を取得
- RapidSSLの場合は、中間CA証明書もサーバ証明書にバンドルしておく
- 取得した証明書はワイルドカード(マルチドメイン)対応でないため、バーチャルホストではなく証明書のドメインのサブディレクトリにコンテンツを変更する
- SSL等の古いプロトコルは禁止しTLSのみにする
SSLv1-v3の設定はかなりハイリスクのため、これらを不許可にするだけでA-からスタートできるようだ。実質変更したのは、CipherListの変更、HSTSの設定、dhparamの設定くらい。
証明書+SSL設定の確認方法
上記サイトで確認したいホスト名をいれて確認が可能。

何度か実行し、赤く表示されているWeekポイントを修正する事で、最終的にはA+と判定された。暗号強度をあげれば、CipherStrengthあたりはもう少しあがるハズだが、落とし所としてはこのあたりだろう。
赤字は修正が好ましい指摘事項、緑は推奨設定事項のようなので基本的には赤字を潰していくように設定を変更していけばよい。まともな証明書を使う限り、大きく改善とみなされるのは、SSL不許可とStrict-Transport-Securityの設定のようだが、強制的にhttpsにリダイレクトされるためコンテンツ側の対応が必要だったり、ブラウザ側での例外設定ができなかったり等の弊害もあるので注意したい。
設定内容を変更後、サイドSSL Server Testを実施したい場合は結果画面より、clear cacheを選ぶとよい。

ちなみにテストでは、CAAレコードの追加がしていないと指摘されたため対応してみたが、特に減点対処とも加点対象ともならないようである。
DNSはホスティングを利用しているので、さくらのコンパネから追加してみた。
登録する値は、証明書の発行元によって変わるので注意。rapidSSLの場合はsymantec.comを下記のように登録すればいいようだ。
0 issue "symantec.com"

テスト結果およびNginxの関連ドキュメントを参照し設定した最終的な、SSLのバーチャルホスト部の設定はこんな感じ。
/etc/conf.d/ssl.conf
Server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name moooi.jp;
root /www/html/;
add_header Strict-Transport-Security 'max-age=31536000';
ssl_certificate /etc/nginx/cert/server.crt;
ssl_certificate_key /etc/nginx/cert/server.key;
ssl_dhparam /etc/nginx/dhparam.pem;
ssl_session_cache shared:le_nginx_SSL:1m;
ssl_session_timeout 1440m;
ssl_protocols TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:!MD5;
client_max_body_size 25M;
}